如题所言,我需要在这篇文章解释下这个站点是用来做什么的。目前这个站点还在开发中,还没有完全达到我期望的一个效果,因为有一部分的功能还是比较原始,自动化程度不够高。
Fundamentals
博客在现在这个年代似乎是一种 old fashion 的存在。但作为一个程序员,折腾博客的那种冲动一直会在,虽然和大部分的人一样,在折腾好博客系统后,写一篇 hello world,心满意足的将其束之高阁。当看到别人的博客时,内心又开始痒痒的,又开启下一轮的折腾。
前端的卷众所周知,所以在卷到一定程度后,搭建一个静态服务网站的成本相当低了。在熟悉前端的一些开发后,单凭一些框架就能完成搭建。同时 Markdown 和框架组件的结合,大大提高了写一篇文档的乐趣。这个乐趣似乎也只有那一小撮人会觉得吧=_=。
现在你看到的这个站点,是包含了博客,笔记,阅读三个部分的展示。常言道,好记性不如烂笔头,很多时候我们在学习了一个新的知识,在解决了一个棘手问题之后,花点时间整理一下,在后续的起到的作用会超乎想象。不过这个建立在有一个好的整理,好的笔记管理上。阅读这部分是我自己个人的一个小爱好,平时看到别人推荐的书,喜欢记录下来,有时间了再去阅读。
我不是太想在这篇文章里聊一些技术细节,具体的博客搭建可以参考 [vitesse] 这个模版,基本上用的都是当前最新的一些工具进行,有兴趣的可以研究研究。
Blog
博客对我而言主要是用来记录一个大的主题的内容,比如问题的解决过程,一个技术的个人理解,自己的一些工具开发介绍等等。一本书完整的读书笔记也会在此记录,当然了个人的想法,软技能等内容也会在此记录,并不都是技术相关的。
我个人理解的写技术类的博客主要是为了能够完整的理一遍思路,通过文字没有异议的表达出来,且内容可靠的情况下对自己理解会有很大的帮助。因为很多时候沉浸在当时解决问题的啊哈瞬间,觉得自己对这个问题的理解是非常清晰的。但是过一段时间,再次遇到时,大概率还是会再次踩坑,但是想回顾也没有内容可看,得从头再来一遍。所以通过”复盘“再过一遍这些问题,同时可以加入一些更深入的研究理解,这对后面回顾时也有文字记录可以辅助。蝴蝶效应在此刻就展现了。
写一篇质量很高的博客并不简单,大部分时候,我们只需要记录一些小的内容,这些内容不足以撑起一篇博客。从我个人的体会出发,在写一篇技术博客的时候,需要对写下来的内容负责,同时在对一些概念的清晰阐述上各方求证,在这个过程中总会觉得内容不够,逐渐增加各种其他的内容,让主线变的模糊。同时一篇技术博客的结构清晰也能看出博文写作者对主题的理解。
很多时候我们写的不是一篇博客,而是一份学习笔记,是对官方文档的一些摘抄和汇总,这中间少了一层自己思考的内容。这种博文一般可以归为笔记,往往这些笔记作为第二手资料不如直接看官方文档来的有效和及时。
之前写了很多东西,大部分都少了自己的思考,大部分都只是一个流水笔记。所以我单独列出一个笔记的的分类,专门用记录这种零散且没有个人思考的内容。除了技术博客之外,博客可以包含很多其他的内容,比如一篇纯观点的内容。比如一些生活的记录,一些体验等等。这些博文可以稍微随意一些,可以不用类似于技术博文那种严谨感。 这类的博文我之前写的很少,因为我很少会把自己的观点暴露在网络上,因为怕杠🤪。
Note
笔记实际上是个人知识管理的一个体现,市场上多如牛毛的笔记软件。开源的、收费的都有,可见笔记这个是大家都需要的,现在也很少有人会通过纸笔的形式来记录笔记,所以电子的文档才是最佳的方式。至少在程序员这个圈子内,Markdown 逐渐占据了日常笔记的书写。但是不凡有把富文本编辑玩的很溜的那种。Markdown 本身是提倡格式无关,更多的去关注内容本身,但是和 HTML 挂钩了的东西,排版格式自然不能这么俗套。市面上各种炫酷的 Markdown 编辑器,可定制的主题等等不断在吸引着大家去使用。几乎所有的和文档相关的领域都和 Markdown 相关,因为可以各种转换。
自然,我也是其中一员,用着 Markdown,却不断的在折腾排版。好在这个排版是一劳永逸的事儿,只需要在开始的时候折腾折腾,接下来就可以享受 Markdown 编辑带来的便利。但是折腾对程序员而言哪能是一次呢?
说了这么多废话,来聊一聊我对笔记的理解。前段时间比较火的 [roam research]。通过其内部的关系连结,以及各种插件等支持,让笔记之间变的更加有关联,甚至被称为第二大脑。但是由于是在线使用,体验并不是是特别的好。后面的 [logseq] 一个可以本地搭建的 PKM 开源工具的出现,也是让大家着实感受了一把。
在我看来,过多的依赖某个第三方的工具,一些高度定制的工具,从长期来看,对个人的知识管理而言并不是一件好事。日后的迁移成本很大,同时平台方的一些小失误,会导致自己所有笔记的丢失等等。所以我采取的是:所有的文档都是基础的 Markdown 和少量的 HTML 代码编写。而只折腾在转成 HTML 之后的 CSS 样式。文档采用 Git 管理,这种就具有较高的自由度和较低的迁移成本。但是这种方式也仅限 HTML/CSS/JS 等语言的人,而那些对样式不太熟练,不太精通的,只需要一个简单的环境,只需要编写了 Markdown 就可以帮他们把静态站点驱动起来就可以了。现在也有很多这样的服务,比如 [Nextra]、[static] 等等。这些都是开箱即用的工具。
我现在的笔记是按照一个主题一个或者多个文件,通过内部的手动连结进行。文档的编写也是最基本的 Markdown。现在用的vitesse实现了用 vue 版的MDX。 可以在 Markdown 文档中使用 vue 组件。这一点虽然在现阶段很适用,但是我尽量保持克制,减少这部分组件在文档中的出现,因为这都是后续迁移的成本。
实际上最好的笔记实践是 Wiki 的形式,对于外貌协会的我而言,笔记也需要精美的排版,这是对未来的自己的负责,草草记录的笔记,只会让自己的接受成本变的更高。
Reading
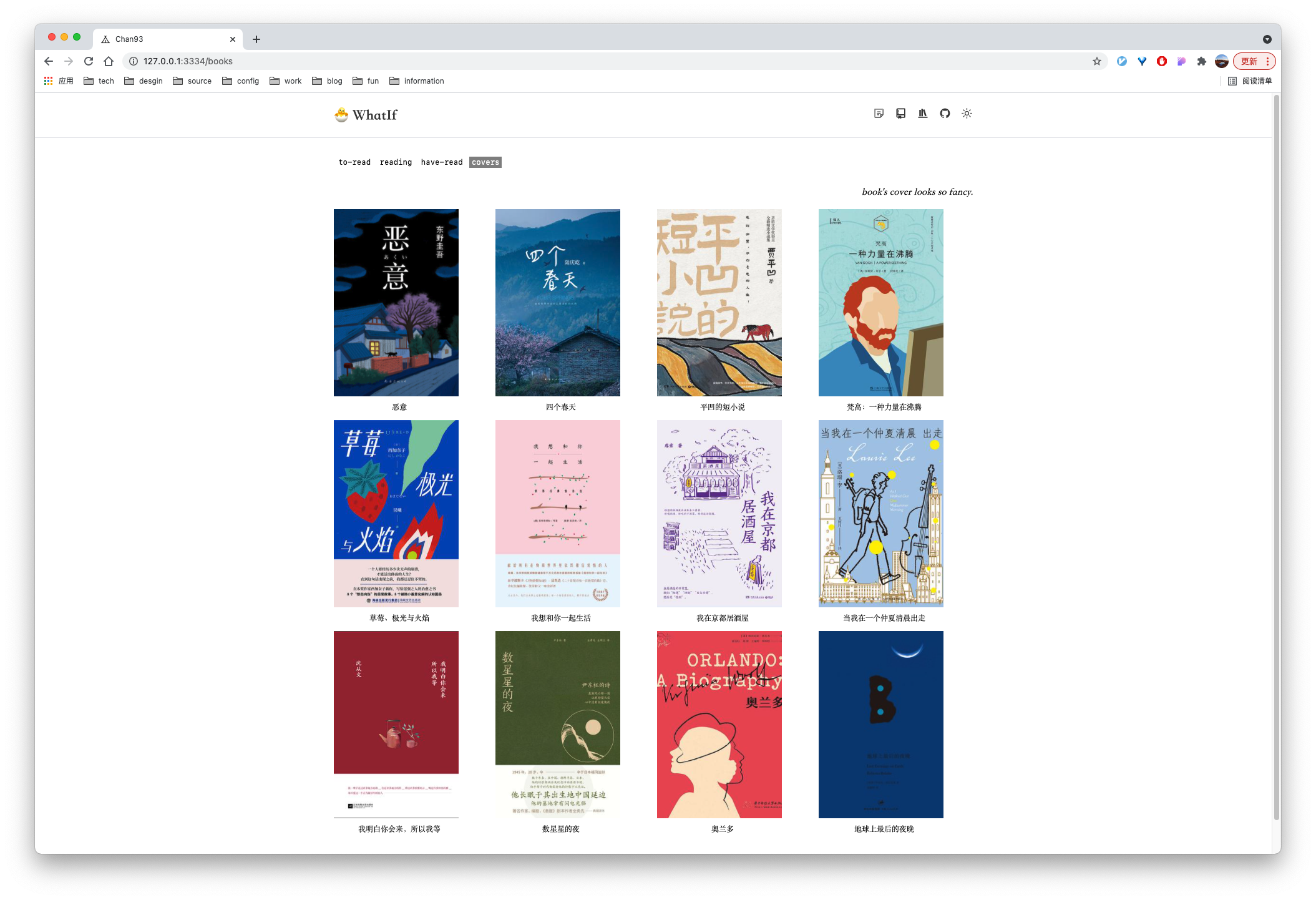
读书是一个附加的功能,最近“迷恋”上刷小红薯,通过自己的"矫正"没有让它变成抖音一样,而是看各种笔记居多。读书分享,美食笔记,简笔画记录等等。所以收藏了很多,很多书就只能静静躺在别人的推荐里面,当再次想起来去看得时候,又是一圈搜索,费时费力。所以写了个简单的爬虫,根据 ISBN 号查询豆瓣对应的这本书的相关信息。这其中包括了评分,评分是作为一个基本的参考。同时会将一些不错的书的封面收集起来,看起来也是很赏心悦目的。图书的展示形式,参考了 [octref] 的设计。下图是目前封面的一个展示:

不过现在的这个方式比较原始,需要通过知道了 ISBN 号才能通过爬虫检索到豆瓣上内容。这个后续慢慢改进了。
And More?
后续可能会加上有关 GTD 的相关的内容,用于记录日常的 TODO。目标是能够按照我的使用习惯的一个 TODO。因为用第三方的 TODO 工具都需要默认去习惯对应的 APP 作者给我们设置的使用规则,兴许这个规则我们可以很快的接受,但是有些需要适应一段时间,而一个让人需要适应的 TODO 应用,大概率会在使用了一两次后失去动力。所以有计划做一个自己的 TODO。
此外有关 Music 相关的内容也是挺想建立的,现在的音乐 App 过于分散,这也导致自己的 PlayList 也是分散的。由于版权的问题,不同平台提供着不同的资源。所以想建立一个可以统一的我喜欢听的歌的列表,这个列表设想只是罗列内容,至于收听资源,初步看去检索各家的资源似乎有点不太合适,毕竟同一首歌有不同的版本,而想唯一确定一个版本比较难。
好了,说了这么多,实际上也没多少营养,自得其乐。努力把这些内容聚合起来,多读,多写,多 Review。 Have a nice day!
chan.